飲食店のホームページを作成するときに気をつけたいこと

目次
今や誰もがインターネットに接続して調べ物をする時代になりました。気になっている商品のクチコミやつくりたい料理のレシピ、気になる芸能人やニュース――人々は色々なものを検索します。
これは、気になっているお店についても例外ではありません。人々は「あのお店、行ってみよう」と思う前にインターネットで調べるのです。このときに、インターネット上に情報がなかったら検索ユーザーはどう思うでしょうか。「今どき、ホームページすらないお店ってなんか怪しくない? 」こう思うはずです。
そんなご時世ですから、もはや飲食店にホームページは必須。でも安易なホームページをつくってしまっても逆効果になってしまうこともあります。
今回は、飲食店のホームページをつくるときに気をつけたいポイントについてご紹介していきたいと思います。
ホームページを作成するときに気をつけたいポイント
ホームページは、皆さんのお店に興味を持ってもらったお客様に自分のお店をアピールする場所です。検索ユーザーは、こんなことを期待しています。
- 料金システムやメニューについて分かりやすく記載されていること
- お店の雰囲気や設備が記載されていること
- 電話番号、営業時間や住所など、正しい情報が記載されていること
当たり前のことですが、意外と自分で作ってみると見落としてしまいがちなのが、「見る人がどんなものを求めているか」という視点です。
そして、ホームページに限らず、WEBユーザーは、以下のようなことを期待しています。
- スマートフォンでも見やすいページであること
- ページの表示速度が速いこと
- どこを見れば何を書いてあるかが明確なこと
- より便利であること
――と、書きましたが体系的なことをご紹介しても先に進まないので、具体的にどのようなポイントに注意するべきかということをご紹介していきます。
1.最低限の情報は入れ込む
まず、大事なことは最低限の情報を入れ込むということです。最低限の情報とは、例えば以下のようなものです。
- 住所
- 電話番号
- 料金
- メニュー
- 運営者情報
そして、その情報は整備されていなければいけません。例えば、「フードメニュー」というページに従業員の紹介ページがあったり、「アクセス」というページに地図がなかったりすると、「どこのページを見れば自分の期待する情報があるのか」が全然わかりませんよね。
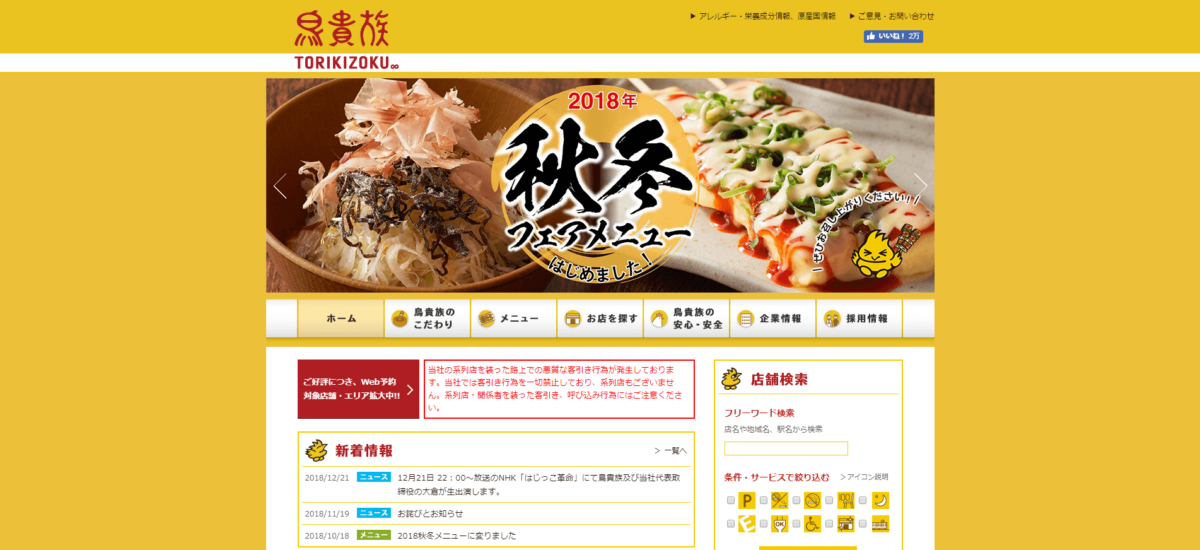
例えば大手居酒屋の「鳥貴族」のHPを例に挙げてみると、「メニュー」を見れば「どんな商品があって、料金も分かる」ということがわかりますし、「お店を探す」を見れば自宅付近の店を検索できるのだということがわかります。

この帯のような部分のことを「グローバルナビ」なんて呼んだりしますが、グローバルナビはしっかり情報をカテゴライズする必要があります。
2.テキストと画像を使い分けよう
ホームページに記載されている情報は「載せれば良い」というわけではなく、伝わらなければ意味がありません。この中には、文字で伝えたほうが良いことと、画像で伝えたほうが良いことがあります。
例えば、電話番号やメニューは、テキストで伝えたほうが良いでしょう。理由はSEO的な理由があるからなのですが、本項ではSEOについての説明は割愛します。
一方、お店の雰囲気などは画像のほうが伝わりやすいです。「明るさは78ルクスで、客席の間隔は80センチなのでゆったりくつろげます。」などと書いても伝わらないですからね。
3.画像はできるだけ軽量化しよう
次に気をつけたいのは、画像について。何気なくアップロードする画像も、容量が大きいものであれば1MBを超えたりします。ホームページの容量は、軽ければ軽いほどよいです。(もちろん、デザインなどの兼ね合いもありますが)
なぜなら、容量が大きいと表示されるまでに時間がかかってしまうからです。WEBページはロードに3秒以上かかると40%のユーザーが離脱すると言われていますから、ユーザビリティを考えてできるだけ画像は軽量化するようにしましょう。
せっかくアクセスしてもらったのに、ページが重いからという理由で離脱されてしまうのはとても勿体無いです。画像の容量は大きいものでも100KB前後に収めるようにしたいです。
画像軽量化には大層なソフトを入れる必要はありません。インターネット上で人間の目では認識できないレベルで軽量化することができます。
例えば、TinyPNGを使えばアップロードするだけで画像を軽量化することができますし、「画像 軽量化」みたいな検索をすれば色々なサイトが出てきます。
4.スマートフォンで見やすいページをつくろう
いつ頃からでしょうか。パソコンでの検索ユーザーがスマートフォンの検索ユーザー数を下回ったのは――。
今はスマートフォンの時代で、WEBページの多くはスマートフォンで見やすいように設計されています。GoogleもMFI(モバイルファーストインデックス)というプロジェクトを推進しており、これは「モバイルフレンドリーなページをSEOで優遇します」というものです。
ともかく、今のWEBデザインはスマートフォンで見やすいことが絶対条件です。
スマートフォンで見やすいページをつくる方法は2種類あります。
- スマートフォン用のデザインとPC用のデザインを分ける
- スマートフォンとPCで別々のページを出し分ける
この方法については追々解説していきたいと思います。
5.地図を埋め込もう
最近は初めて来店する前に、なんらかの地図アプリを使う人がほとんどなんだそうです。ということは、HPに地図アプリと連携した地図を載せておけば便利ですよね?
この地図の埋め込みはGoogleMapを使えばとても簡単にできてしまいます。以下では簡単な手順をご紹介していきます。
1.GoogleMapで住所を入力する
今回は、東京都の鮫洲試験場の地図を例に挙げてみます。まずは、住所を検索します。

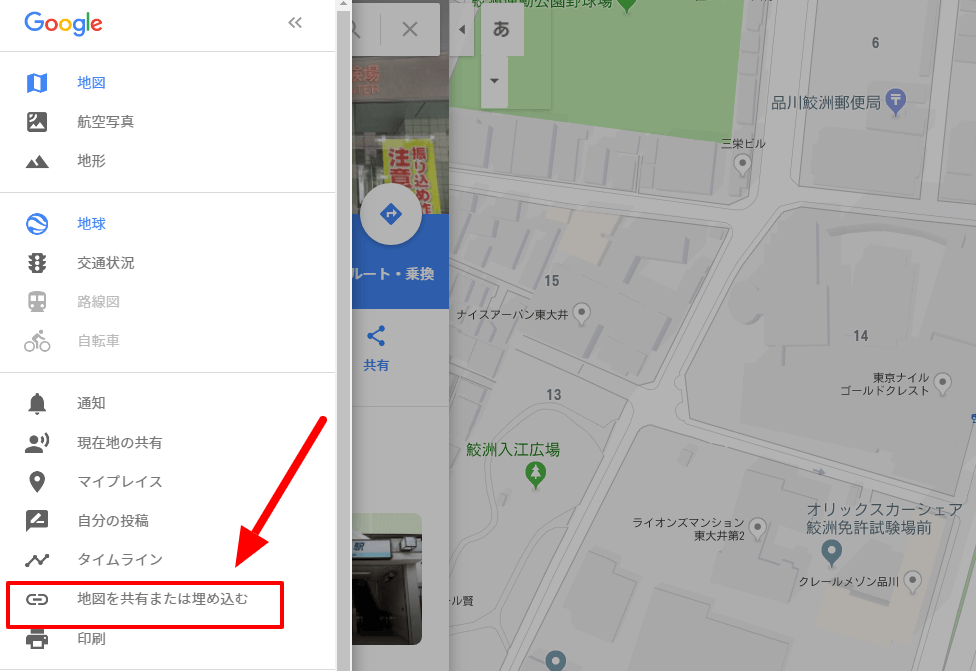
2.メニューをクリックして「地図を共有または埋め込む」をクリック
次に、地図画面の右上のメニューをクリックして「地図を共有または埋め込む」を選択します。

3.HTMLタグをコピーする
次に「地図を埋め込む」をクリックして出てくるHTMLタグをコピーします。この段階で地図の大きさを指定することもできますので、ホームページのレイアウトを考えてサイズを選択してみましょう。

4.HTMLタグを貼り付ける
htmlファイルやブログサービスなどにコピーしたタグを貼り付けます。ワードプレスの場合はコードエディター(テキストエディタ)で貼り付ける必要があるので注意してください。
まとめ
さて、ここまでいくつかピックアップしてご紹介してきましたが、他にも気をつけておくべきポイントは様々です。
しかし、究極突き詰めて考えれば結局のところ「ユーザーがどう感じるか」ということでしかありません。HPを閲覧してくれるユーザーはお客様となり得るユーザーですので、彼らに喜んでもらえるようなHP制作を心がけてみてください。

人気記事(運営ハウツー)
関連記事(ホームページ、集客、飲食店)
事業拡大を目指す企業様
代理店募集、フランチャイズ募集の情報発信サイトです。